The "simple code box" comes with a clean design with no Borders. But the classic black color adds a more elegant look to it.
Therefore, it supports all kinds of language in the blog. And It is also compatible with syntax highlighter.
The code looks very attractive in your blog post. Using syntax highlighter gives a unique color to each line of code.
Install this code into your website, not a big deal. We don't need Any code knowledge to install them.
how to add a simple code box in blogger
Before jump into this make sure to back up your theme. Also, Read this How to Backup your Blogger Template.
1. Login into your blogger Dashboard.
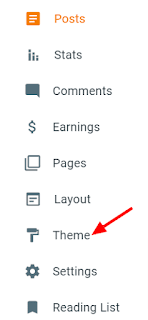
2. Then on the left-hand side go to the Theme.
3. On the Customize button, click the Down arrow.
4. Then select the Edit HTML.
5. Now press "Ctrl + F " to search and find <head> tag.
<!-- code provide by wizard point start -->
<link href='https://use.fontawesome.com/releases/v5.0.13/css/all.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.1/clipboard.min.js'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js'/>
<script>$(function() {
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
<!-- code provide by wizard point end --> 6. After you have found it just past the code below <head> tag.
7. Type and search for "]]></b:skin>" tag.
8. Just above the "]]></b:skin>" add this CSS code.
#clpmsg,
#clpmsg::before,
.clpbrd {
position: absolute
}
pre{
position: relative;
max-height: 240px;
margin: 10px auto 0;
background: #000000;
padding-left: 2em;
text-align: left;
font-size: 16px;
border-radius: 10px;
box-shadow: 0 3px 20px rgba(0, 0, 0, 0.03);
white-space:pre;
line-height: normal;
padding-bottom: 1em
}
pre{
overflow: hidden;
}
pre:hover {
overflow-y: scroll;
overflow-x: scroll;
}
.clpbrd {
background: #fff;
border: 1px solid #d5d5d5;
padding: 2px;
border-radius: 3px;
width: 25px;
height: 25px;
cursor: pointer;
top: 3px;
right: 3px;
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
opacity: 0
}
pre .clpbrd:hover #clpmsg,
pre:hover .clpbrd {
opacity: 1
}
pre .clpbrd:active,
pre .clpbrd:hover {
background-color: #ddd;
background-image: none;
border-color: #b5b5b5;
transition: .3s;
box-shadow: inset 0 2px 4px rgba(0, 0, 0, .15)
}
pre .clpbrd:focus {
text-decoration: none;
border-color: #51a7e8;
outline: 0;
box-shadow: 0 0 5px rgba(81, 167, 232, .5)
}
#clpmsg {
background-color: #000;
color: #fff;
padding: 3px 5px;
border-radius: 3px;
word-break: initial;
height: 17px;
top: -1px;
right: 31px;
opacity: 0;
-webkit-transition: opacity 1s ease-in-out;
-o-transition: opacity 1s ease-in-out;
transition: opacity 1s ease-in-out
}
#clpmsg::before {
content: "";
border: 10px solid;
top: 2px;
border-color: transparent transparent transparent #000;
right: 0;
margin-right: -15px;
width: 0;
height: 0
}
.hljs{display:block;background:#000000;color:#d1d9e1}.hljs-comment,.hljs-quote{color:#969896;font-style:italic}.hljs-addition,.hljs-keyword,9. In the last step find the </body> tag.
10. Just above the </body> tag past the code.
<!-- script By https://wizardpoint.blogspot.com end-->
<script>function showTooltip(elem){$("<span id='clpmsg'>Copied</span>").prependTo(elem),$(elem).children().first().delay(1e3).fadeOut(1e3,function(){$(this).remove()})}$("<button class='clpbrd' data-clipboard-action='copy' data-clipboard-target='pre code'><i class='far fa-clone'/></button>").insertBefore("pre code");var clipboard=new ClipboardJS(".clpbrd",{target:function(trigger){return trigger.nextElementSibling}});clipboard.on("success",function(e){e.clearSelection(),showTooltip(e.trigger)});var TopOffset=parseInt($(".clpbrd").css("top"));$("pre").scroll(function(){$(".clpbrd").css({top:$(this).scrollTop()+TopOffset})});</script>
<!-- script By https://wizardpoint.blogspot.com end-->Now to Implement this code
First, you need to convert your code you want to implement. <pre><code>
Your code goes here..........
</code></pre>